Vertical center dont forget the parent must have a defined height. Row and justify-content-center flex-direction.

Jquery Div Page Slider Off The Screen Without A Horizontal Browser Scrollbar Stack Overflow
Column can used on the flexbox parent row or d-flex.

Horizontal overflow css. Navbar Vertical Navbar Horizontal Navbar. The Overflow Blog Podcast 361. CSS Horizontal Navigation Bar.
Why startups should use Kubernetes from day one. It can only be customized using CSS. Centering examples in Bootstrap 5.
Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4. Jan 30 2021 tcontainer Just a 100 width container with overflow. Jul 02 2015 Browse other questions tagged html css horizontal-scrolling or ask your own question.
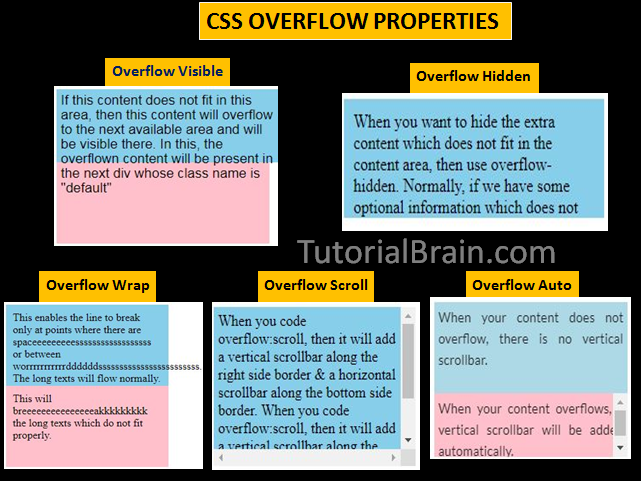
CSS Display CSS Max-width CSS Position CSS Overflow CSS Float. But you can apply all sorts of crazy styles to a horizontal line to create very interesting layout affects. 100 to push all the internal item offscreen to the rightticker-move This layer does the actual ticker magic with CSS.
Hidden to hide the scrollbarsticker-wrap Another 100 width container and has padding-left. For example align-items-center flex-direction. Jan 09 2021 Horizontal lines are a great way to add visual value to your layouts.
CSS Inline-block CSS Align CSS Combinators CSS Pseudo-class CSS Pseudo-element CSS Opacity CSS Navigation Bar. The HTML HR element provides semantic meaning to a pages layout. Float Clear Float Examples.

Create A Horizontal Scrolling Menu

Html Table Horizontal Scroll Enabling For Specific Columns Stack Overflow

Using Flexbox For Horizontal Scrolling Navigation Iamsteve

Adjust Horizontal Scrollbar Location Based On Parent Div Height Stack Overflow

Enhancing Horizontal Scrolling With Flickity Js Iamsteve

Horizontal Smooth Scrolling With Css

Css Horizontal Scroll Horizontal Scroll Is Something That I By Tommy Bernaciak Medium

Horizontal Scroll Navigation Using Html Css Scrolling Menu Bar
Make A Div Horizontally Scrollable Using Css Geeksforgeeks

Overflow Scroll And The Right Padding Problem A Css Only Solution Xander Gottlieb

Web Code Addict Css Tricks To Show Or Hide Horizontal And Vertical Scroll Bar

Fix Unwanted Horizontal Scroll And Whitespace With Overflow Hidden Webflow Tutorial Youtube

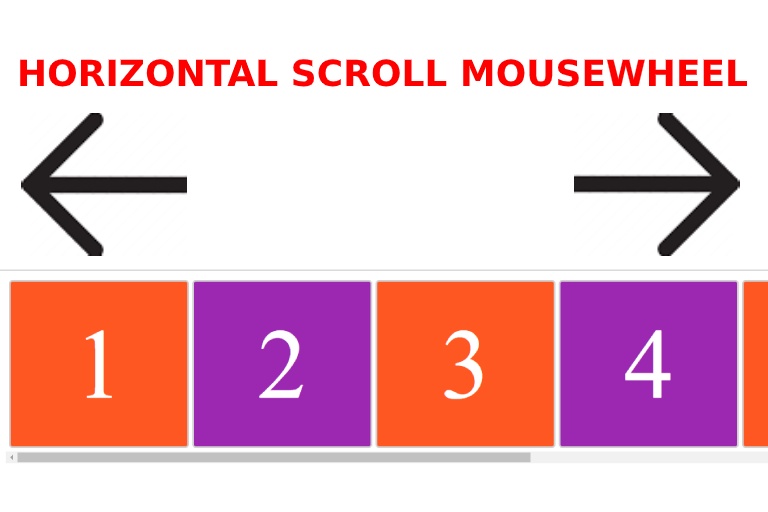
Horizontal Scroll Mousewheel In Jquery Jquery Post

How To Make A Horizontal Scrolling Strip With Divs Partly Out Of Viewport Stack Overflow

Creating Practical Instagram Like Galleries And Horizontal Lists With Css Scroll Snapping Dev Community

Finding Fixing Unintended Body Overflow Css Tricks

Adding Horizontal Scrolling Shadows Effect Stack Overflow

Advanced Interactions Horizontal Scroll In Webflow Youtube


0 comments:
Post a Comment